Today We Taking About How to Add JQuery in HTML. JQuery is the Most important Library plugin to make your blog bug free and perfect. JQuery Plugin responsible to make effects,animation and cool and attractive functions for your blog.Most of the plugin uses JQuery library to enhance their work ability and smoothness,You can achieve much more better and smooth working process by using jQuery Plugin.A JQuery plugin file is Only about 100KB and available to be cached,so don't worry about your blog page speed.
What is JQuery Plugin?
JQuery Plugin is a faster,smaller and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation,event handling,animations and Ajax much simpler with an easy-to-use API that works across multitude of browsers.
Why JQuery Plugin is Important ?
If you thinking about why do you need to add extra 100KB file to your blog,believe us friends,this is a much more important and compulsory stuff to have in your blog.Maximum of Plugin works with the help of JQuery Library,Like, Auto read more, Recent Post widget,Label Base recent post widget,Random Post widget,News tiker,back to top and many more.It also help to create mesmerizing,fabulous and smooth effects which you can not be archived without JQuery Plugin CSS.
Features Of Jquery Libary
- HTML/DOM Manipulation
- CSS Manipulation
- HTML event methods
- Effects and Animations
- AJAX
- Utilities
How to Add JQuery in HTML
So now we go to the tutorial , In this tutorial i am going to show you how to install JQuery build in to blogger .
Note. Please make a backup of the template before doing the procedure.
Procedure to Add JQuery:
Step 1: Go to blogger.com and open your google account.
Step 2: Go to theme . it is located in the left sidebar.
Step 3: Click on Edit HTML and open HTML editor.
Click on EDIT HTML
Step 4: Now click inside html editor and press ctrl + F to open search bar in HTML editor.
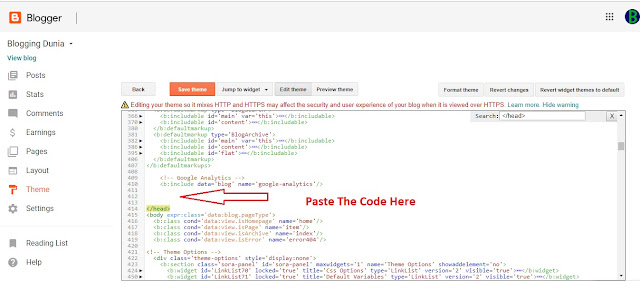
Step 5: Type </head> in the search bar and press enter.
After typing Press Enter
Step 6: Now copy the code given below and paste it above tag.
Code:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
Note: Before insert JQuery, you must check that is it already installed in your template? Please find “https://ajax.googleapis.com/ajax/libs/jquery” if you found nothing, mean you need to continue, if yes, just stop and do nothing because your template had a JQuery library
Step 7: Click on save to apply it to the template.
Now you have successfully installed JQuery in your HTML blogger template.
Don't forget to subscribe to my Newsletter down below. If you are having any problem installing JQuery , feel free to drop your comment down below or you can also contact me through contact form at the bottom of the page. I will help you install it in your Blog absolutely free of cost.












Nice Article
ReplyDelete