If You Write Blog Post more than 2 or 3 thousand of words.Than You must need to configure table of Contents in your Blogger post.
Trust me,friends if you not Configure Table Of Contents in you Blog Posts then Your post Going lengthy page from you heading.It cause to Bounce Rate increase.
If you have Table of Contents in your Blog Post Then Viewers Go directly Useful Paragraph which they want to read.And Table Of Contents Also Increase Your SEO Value.
What is Table Of Contents or TOC Plugin?
Table Of Contents is a simply headed Contents and Abbreviated informally as TOC,Table Of Contents is a list which usually found on a page before the start of written,of its section titles or brief descriptions with their commencing paragraph.
Table Of Contents is Basically two Types.
- Manually Table Of Contents
- Automatically Table Of Contents
TOC plugin developed by MBT,is an automatic solution to Generates a user-friendly TOC for your lengthy blog articles.It is a Pure JavaScript coded and lightening fast loads.Table of Contents generated using TOC plugin is easily crawled and indexed by search robots.
SEO ALERT: When you Published your post after adding Automatically Table Of Contents to you blog-Post.Google not only indexed table of Contents it also added a "Jump to" label to identify that it is an anchor link that jump to a particular section.See Below
I have included Only heading Tags (i.e. h2) in TOC plugin because a blog post is best to show only main headlines for simplicity your blog.
Some Developer Use JQuery Table Of Contents to write dynamic TOC. But JQuery Table of Contents is much slower Than this plugin built with treditional Pure JS. because JavaScript is Much faster than JS Libary(JQuery).
How to Add jQuery in Blogger and Blogspot Template Code
Table Of Contents Basically is a Plugin which you can easily Found on Wordpress,in Blogger Does not has Any plugin like this.So you need to create CSS and JAVA Script For Install Table Of Contents In Blogger Post.
But,Don't worry My Friends Here I am To teach You How to Create automatically Table Of Contents in Blogger Post.
Features of TOC Plugin:
Table of Contents is the first JavaScript Plugin of its kind that is unique in several ways as mentioned below:- Coded in Pure JavaScript
- Lightweight and Fast
- SEO Friendly
- Adds Unique ID to each section automatically
- Create both ordered or Unordered List
- Contains a Toggle button
- Show on any Locations you choose
- Easily Customized
- Mobile Responsive
- Executes only when invoked!
Procedure Of How To Create Automatically Table Of Contents in Blogger Post.
In This Article You will Learn How to Create Automatically Table Of Contents in Blogger Posts.It doesn't mean that Table Of Contents Create all Page Automatically after install this Code.Always you will have the Option whether to display Table Of Contents on Your Post and positions.
Watch Video:
How To Install TOC Plugin in Blogger Blogs?
Here is the Process How to Install TOC Plugin in Blogspot blogs
Step#1: Sign in Blogger Then Go to Theme/Template and Click "Edit HTML"
NOTE: Must be Backup your Template
Step#2:Press CTRL+F To open Search Box,and Find </head> Paste this code just Above the </head>
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
//*************TOC plugin by MyBloggerTricks.com
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script>
Note: Make this change only if needed:
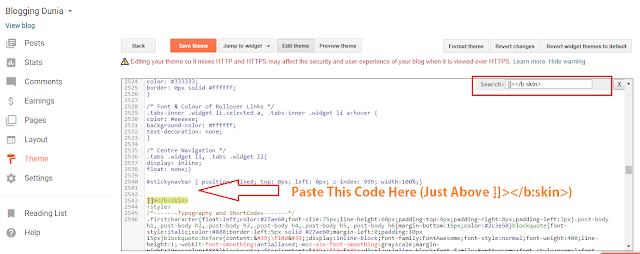
The major heading tag in blogger is H2 but if you are selecting the subheading tag in blogger editor then your default tag would be H3. If you are using the subheading tag as your main heading in your blog posts then please replace h2 with h3 thrice in the code above. TOC plugin will not work if your heading tag is not correct.Step#3: Next search ]]></b:skin> By same Process which i mentioned in Step#2, and Past this code just above ]]></b:skin>
/*####Automatic TOC Plugin by MyBloggerTricks####*/
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px; font-family:oswald, arial;display: block;width: 70%;}
.mbtTOC ol,.mbtTOC ul {margin:0;padding:0;}
.mbtTOC ul {list-style:none;}
.mbtTOC ol li,.mbtTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;}
.mbtTOC a{color:#0080ff;text-decoration:none;}
.mbtTOC a:hover{text-decoration:underline; }
.mbtTOC button{background:#FFFFE0; font-family:oswald, arial; font-size:20px;position:relative; outline:none;cursor:pointer; border:none; color:#707037;padding:0 0 0 15px;}
.mbtTOC button:after{content: "\f0dc"; font-family:FontAwesome; position:relative; left:10px; font-size:20px;}
Note: You Can Change those color if you want
- Change background color of TOC box by Edit #FFFFEO
- Change border color of TOC box by Edit #f7f0b8
- Change font color of TOC heading text by Edit #707037
- Change Anchor link color by Edit #0080FF
- Change font size of anchor Links by Edit 15px
- Change font size of TOC heading text by Edit 20px
Step#4: Finally Search for <data:post.body/> and replace it with the Code :
<div id="post-toc"><data:post.body/></div>
Note: If you will find more than one <data:post.body/> so replace all by this code below.
TOC Plugin will work After replace all <data:post.body/>
Step#5: Save your Template and Open Post where you will want to Show Table Of Contents.
Show Table Of Contents Automatically in Blog Posts
This Process for where you want to display TOC inside a specific post.
Step#1: Mention Location Of TOC Container
TOC best to display right after your paragraph starting or before the first heading on your blog post.
To do this,switch to "HTML" mode of post editor and then paste the following HTML code where you want to place.
<div class="mbtTOC">
<button onclick="mbtToggle()">Contents</button>
<ol id="mbtTOC"></ol>
</div>
Note:
- You can replace the text "Contents" with your own text you may like.
- If your heading already contain numbers in beginning then replace ol with ul.
In this Article I Used TOC before First Heading
Step#2: Finally, Paste the following JS code at the bottom of your post to active auto-generate TOc on your page.
Note: Remember Always This Code is the last Code of Your Post.No more Code or word After this Code in your Post.
<script>mbtTOC();</script>
Step#3: Publish your Post... See the magic!😎😎
TOC Plugin Copyrights:
This TOC Plugin Developed By Mr.Mohammad and originally Published was My Blogger Tricks by Mr. Mohammad.He is the founder of My Blogger Tricks and also an experienced SEO consultant and a Pro Blogger.
I Hope You have all successfully Generated Automatically Table Of Contents in Blogger Post by Adding all those Script and Code.
And Please don't forget to share this Article if it was Helpful to you. and also leave a comment below to Tanking Mr.Mohammad for developing Such a Great script.


















i do it ... its work thank you bro.... keep it up
ReplyDelete