Many Popular Blog/Websites are starting to add a fixed or sticky navigation bar(Fixed header css) to help visitors their way around the blogs/Website. I mean that the readers doesn't have to scroll back to the top of the Page to visit or read a different page or topic.they have access to the main navigation at all the times.
A fixed navigation bar is placed on the top,once the visitors starts to scroll down the navigation will become fixed.
Sticky navigation bar always look good on site, because it keeps the header part of the blog/website less cluttered,and it's always there no matter how far down you scroll on the page.here's a guide for How To Create sticky navigation bar in Blogger!
Before we started How to create sticky Navigation Bar in blogger, we discuss some basics of sticky navigation bar.
What's Sticky header?
Sticky navigation is a term used to describe a fixed navigation menu on a web-page that remains visible and in the same position as the user scrolls down and moves about a site.Persistent navigation bars or sticky headers are now a web design standard.Can I Use CSS Sticky?
Yes, you can Use CSS Sticky, Fixed Header CSS has really good for Browser Support. In-fact I also Use CSS for Fixed Header.
What is Sticky Navigation Bar?
Sticky, or fixed, Navigation bar is basically a website/Blog menu that is locked into place so that it does not disappear when the user scroll down the page.
Are Sticky Headers Good?
A Good Sticky Headers Should be prominent but not block the original web content.A sticky header is visually fixed on a constant location throughout browsing.No matter how we implement the sticky property, it reduces the size of the main content.
In this article You will learn how to Create Sticky Navigation Bar in Blogger with easy Process by using CSS Fixed Header.
You Can Also Watch Video of How to Create sticky Navigation Bar in Blogger
How To Create Sticky Navigation Bar in Blogger :
In this article You will learn how to Create Sticky Navigation Bar in Blogger with easy Process by using CSS Fixed Header.
You Can Also Watch Video of How to Create sticky Navigation Bar in Blogger
Procedure Of How To Create Sticky Navigation Bar in Blogger (With Picture)
Here is The Process of How to Create Sticky Navigation Bar In Blogger.
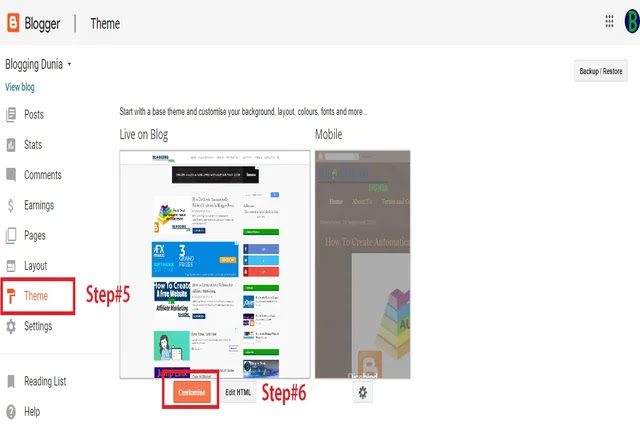
Step#1 : You Need to Login to your Blogger.com Then Go your Theme and then click Edit HTML
Step#2 : Open Search Box by click Ctrl + F in Theme HTML,
Then Search ]]></b:skin> , And Paste Code Just Above ]]></b:skin>
CODE: Copy This Code
/* Spacing & Border of First Link in Navigation */
.tabs-inner .section:first-child ul {
margin-top: 0px;
border: 0 solid #eeeeee;
}
/* Background & Border of Navigation */
.tabs-inner .widget ul {
background: #999999;
border: 0px solid #eeeeee;
text-align: center !important;
}
/* Font, Colour & Border of Links */
.tabs-inner .widget li a {
font: normal normal 14px Arvo;
color: #333333;
border: 0px solid #ffffff;
}
/* Font & Colour of Rollover Links */
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #eeeeee;
background-color: #ffffff;
text-decoration: none;
}
/* Centre Navigation */
.tabs .widget li, .tabs .widget li{
display: inline;
float: none;}
.tabs-inner .section:first-child ul {
margin-top: 0px;
border: 0 solid #eeeeee;
}
/* Background & Border of Navigation */
.tabs-inner .widget ul {
background: #999999;
border: 0px solid #eeeeee;
text-align: center !important;
}
/* Font, Colour & Border of Links */
.tabs-inner .widget li a {
font: normal normal 14px Arvo;
color: #333333;
border: 0px solid #ffffff;
}
/* Font & Colour of Rollover Links */
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #eeeeee;
background-color: #ffffff;
text-decoration: none;
}
/* Centre Navigation */
.tabs .widget li, .tabs .widget li{
display: inline;
float: none;}
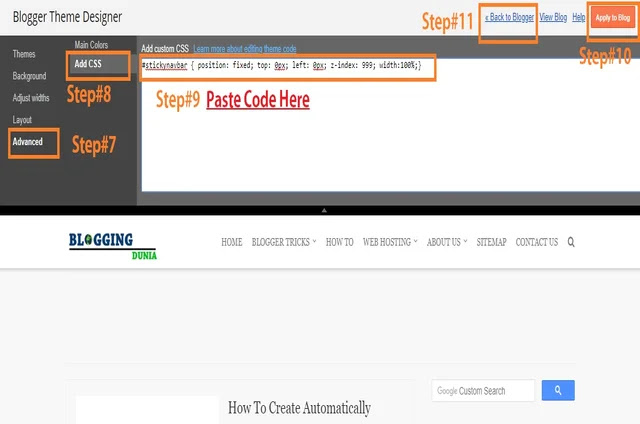
Step#3 : After all You need to Paste another code to Add CSS.
Path of Add CSS "Blogger.com>>Theme>>Customise>>Advance>>Add CSS"
Code: Copy This Code
#stickynavbar { position: fixed; top: 0px; left: 0px; z-index: 999; width:100%;}
 |
| Step 1 |
 |
| Step 2 |
It is a simple as Difficult.
Every Templates Developed By different Developer, in that Case some some Developer Mention Navigation Menu in their Templates, and some Developers not mention as same.
in that case you need to find Navigation Bar in your Template.
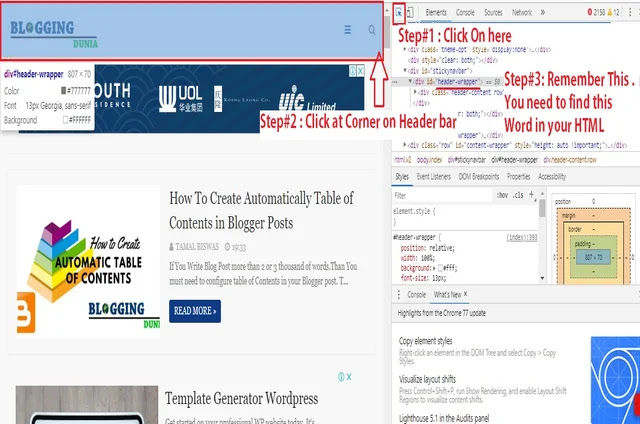
Process#1 :
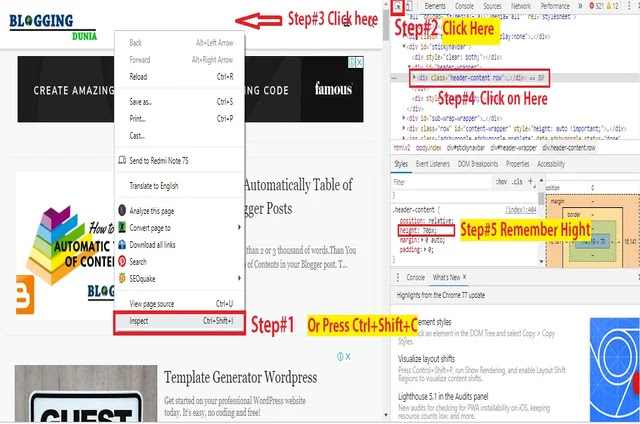
- Go to Your home page, Then Right click on Your Mouse,Then Click On Inspect Or Click Ctrl+Shift+C.
- Click at corner on your header bar.
- Remember That header element Id.
- Find Also End Element on that header and Remember that element Too.
See This Picture:
 |
| step 1 |
 |
| Step 2 |
After Find Div Id of the navigation bar From Start to end,
Now Move on To HTML editor Follow These Step.
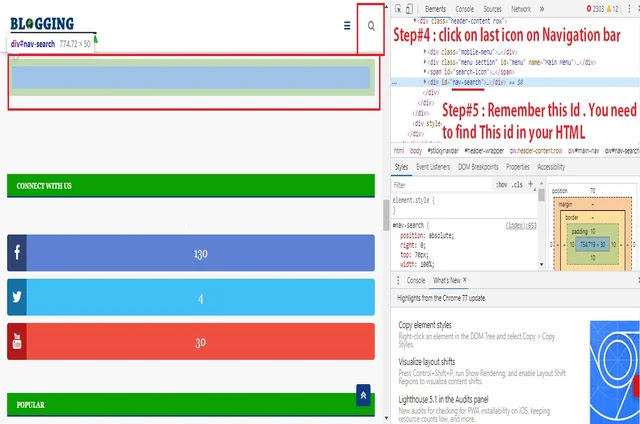
- Open Search box by enter Ctrl+F and enter Navigation/Header Div Id Which You remember in process#1
- Code: <div id="stickynavbar"> Paste This Code Before Div Id started.
- find End Div id as same as last process from the navigation/header
- Paste </div> after end Div id Close.
See This Picture:
 |
| Step 1 |
 |
| step 2 |
Step#5 : After All code Input Refresh your Page and see your Header/Navigation Bar Fixed By CSS.
But if you see proper after entering your any page or Post, you will See that your Top Line of your Page or Post hide under sticky Header CSS.
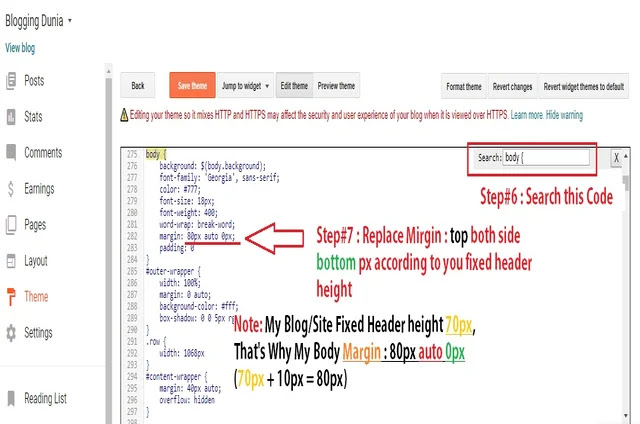
Now is the main task. You need to customize your body margin according to your header height. you need to 10px extra add your body margin from your header height. (Ex. if your Header/Navigation Bar height 50px, then your Margin must be 60px auto 0px).
Note: margin : 60px(From Top) auto(both Side) 0px(footer/Bottom)
In my template My header height is 70px, that's why my margin : 80px auto 0px
Here is the simple Process to Find Your Fixed Header/Navigation bar CSS Height and also Body margin to replace with perfect margin
- Go to your home page and Right Click on Mouse then click on inspect.
- Click Select an element After open Inspect tab(You Can find Top Left Corner of the Inspect page)
- Click on your header/navigation bar
- Click Highlight Area of the Inspect Page
- Scroll Down in style bar of the inspect page, and Remember The Height of Fixed Header CSS
- Open Your HTML Editor and Find body { (must be enter space between body and Second Bracket)
- Change Margin according to you Fixed Header CSS(which Process i already Discuss Above this Process)
 |
| Step 1 |
 |
| Step 2 and Final |
If You face Any problem to make this feel free comment bellow.
I Always with You My Friends.
and Must Be Comment Bellow Who made this changed Already and also put your website link(which website/blog you already changed by this Code )
Thank You!












No comments